Fort the past 2 weeks, I received two requests from client of trying to create a page based from an existing template but has only a slight difference on the page section.
But as you know, if that template is being used by the other pages or subsites - the changes you do on that particular template will affect the other pages. So I needed to make a copy of it.
Copying Page Template
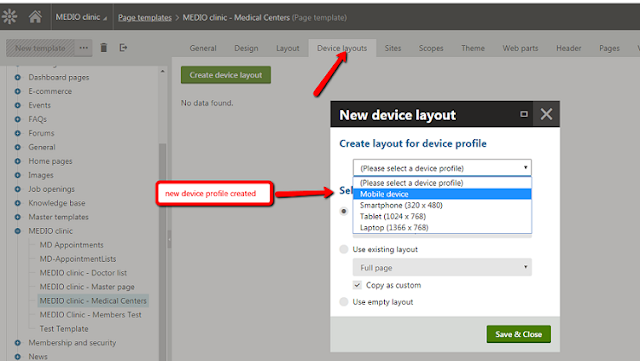
All you need to do is go to the Page Templates section -> Select the template that you want to copy and click the Other Actions menu (three dots) and click Clone Template.
Once done, you can now make changes to that template like removing a particular web part. Then go to the Pages application, select the page you want to update and choose that clone template you created.
 |
| Cloning Template |
Of Restoring Deleted Web Part
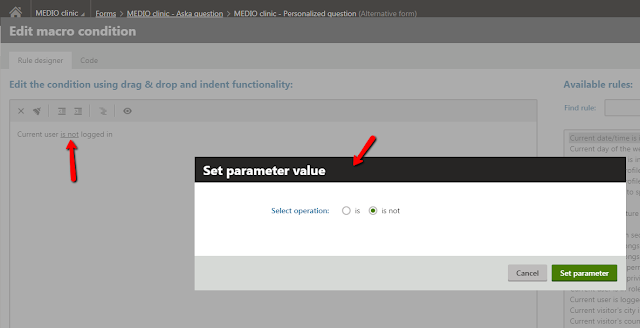
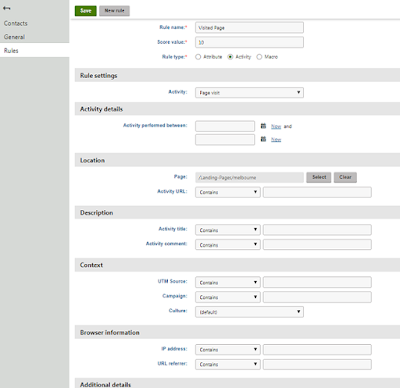
But before that, I first thought of updating the page in the Design tab because the client was only requesting to remove a section (like the Newsletter form).
The newsletter form appears in the sidebar of a page and it is being used in another page also. I didn't check that the two pages are actually using the same template. I thought they are different and it will not affect the other pages.
But I was so careless. I didn't take note also of the configuration of that custom web part. Shucks! I was thinking, this just an easy peasy job - no need to do that. I was so confident that the other page will not be affected. (I know right! Lesson learned! Don't delete immediately, just HIDE - take note Alma)
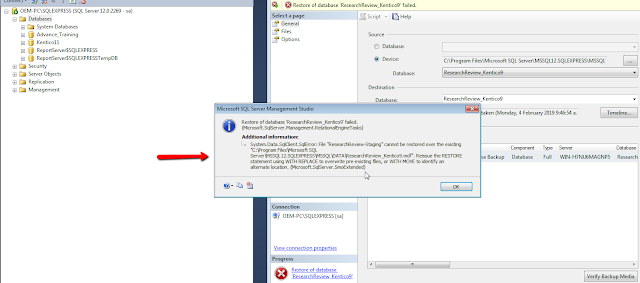
So I tried to check it in the Recycle bin but it can't be restored from there. I checked the Versions option found in the Properties tab of the Page but it looks like it will restore the content changes only (not the web parts being added and its setting).
I checked some resource online (Kentico Devnet) and they said that it can be restored if you have an Object versioning enabled. But it looks like the client's site doesn't have that and comparing from the Documentation of Object Versioning I didn't seen an option for Template Versions in the Design Mode. My gosh, what to do?
 |
| Design Mode |
Seems like the only solution left is to add it manually and I don't have an access to the code files. I don't want to disturb our developers because it's already late at night in their country (New Zealand).
So I thought of adding it myself. I checked the Web Archive Org on how the newsletter form looks and when I tried adding the newsletter form web part - it showed the default newsletter sytle. I changed the web part container to div element and it showed the style that matched the site's look but it becomes two form now.
 |
| Newsletter Form |
So I needed to check it in the Page Templates section and see the code and while I was there, I saw the Versions Tab. And viola! It is where that you can restore it. Thank goodness! Issue resolved now. Yay! That's the fastest way!
So remember this guys, when you want to restore to the previous Page Template version - just go to the Page Template Applications -> Version tab -> and select the Version you want to restore. :)
 |
| Object Version (Page Template) |